Rehuman is a business that aims to solve the problems of human disconnection by giving users the tools to meaningfully connect with others. My team provided the UX Design of a brand-compatible, scalable app frame for creating multi-tiered relational networks in any context for Rehuman’s clients.
Team: Kayla Fathi, Stephanie Lee, Robert Walker, Sheryl Alway
My Role: Project Manager, UX Designer
Duration: 3 weeks
Tools Used: Sketch, Marvel, Trello, Adobe XD, Zeplin
The Challenge
Rehuman wants to create a way to support users as they initiate, build, and maintain connections with their friends, family, and community.
The Solution
Provide users with exercises that guide them in forming and maintaining connections with the people around them—done by designing an engaging mobile app with a gamified progress tracker for exercises they have accomplished, made adaptable for Rehuman’s clients by being white-labelled.
The Research
Conducting research was an iterative process throughout this project. Our team conducted discovery research and user research to better familiarize ourselves with the target demographic, the need for the app, and the way competitor’s have approached similar problems. We also conducted usability testing through each phase of our prototype.
Interviews
Our interviews explored how users currently utilize technology to stay connected, we were especially interested in the habits of college students as universities were the initial client for Rehuman.
“I wouldn’t know what’s going on in my friends lives if it wasn’t for my phone”
“I spend 6 hours a day on my phone”
“Can’t function without my phone”
Affinity Mapping
We collaboratively arrived at research questions and synthesized what we learned by affinity mapping as a team.
Key takeaways:
There is a desire for more offline connections
Individuals often use apps to keep track of habits and scheduling
People feel connected with friends through tech, but not necessarily with family and community
Surveys
We utilized surveys to understand the demographics of potential users and to gain an understanding of how technology is used as a tool for connections online and offline. There were 39 responses.
On average, how many hours do you spend on your phone per day?
User Persona
We used what we learned to create a user persona in order to understand the type of person we would be designing for. Meet Alice.
The Design Ideation
Scalability
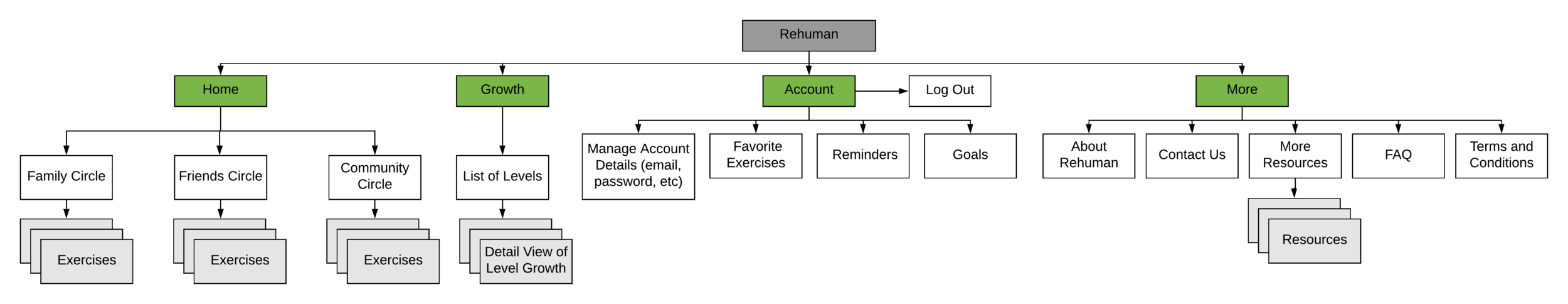
We conducted open and closed card sorting to gain an understanding of the information hierarchy from the users’ perspective.
Designing an app in the early stages of its form meant having to keep in mind the potential growth for it down the road.
This led to the inclusion of the “More” tab in the bottom navigation, where users would find things like “More Resources” for context-specific resources to feel more connected with the world around them.
Feature Prioritization
By considering the product/market fit, pinpointing the problems, and identifying our goals, we were able to prioritize features for our app design using MoSCoW methodology.
Design Studio
Our team conducted design studios to communicate our design ideas to each other prior to testing any designs with users. One question that was up in the air was how to best communicate the user’s progress through each level of the app.
We decided on three “social” circles—for friends, family, and community—that grow with progress.
As these circles move and grow they overlap one another, because ultimately all aspects of our lives are interconnected and there aren’t harsh boundaries separating the people we connect with.
Wireframes
Low Fidelity
Our first prototype was done with paper wireframes, and we made it interactive through the Marvel app. We tested with five users.
What we did with what we learned from users:
Included a splash page explaining how the questions asked during on-boarding tie into tracking their long term growth
Included iconography and further clarity of wording
Added the option to have notifications and customize reminders
Medium Fidelity
We digitized our wireframes and created a medium fidelity prototype that would better communicate the intended functionality of the app. We tested with 7 users.
What we did with what we learned from users:
Included a modal upon completion of each level about reflection
Renamed “dashboard” to “home”
Included arrows to some pages to indicate the next step
The Prototype
The insights gained through our research and usability testing have resulted in the latest form of our prototype—check it out.
Users sign up for the app and are asked three questions about their connectedness upon on-boarding.
Tapping on one of the presented circles provides the user with an exercise, they can shuffle for a new card if desired, favorite the exercise, and press done upon completion. Once the task is completed, the circle grows in size.
Once all exercises of the level are completed, the user receives a badge and is prompted to reflect on their experience. They respond to the same three questions asked upon on-boarding, and can see their self-assessed connectedness before and after the level. Users are then given the space for a journal entry.
Within the growth tab on the bottom navigation, users can access their connectedness graph as well as their recorded notes for each level. Within the account tab they can access account information and set reminders, and within the more tab they can access context-specific resources.
Reflections
This project taught me the value of creating and maintaining an effective project plan. Our team was able to consistently accomplish our daily and weekly goals and had open communication to make sure that we were able to comfortably do so.
As the project manager, I learned the importance of ensuring that all team members felt heard and had the space to express their ideas.